WordPressによるWikiサイトの作り方
WordPressでwikiサイトを作ってみて、出てきた課題と対策を含めて、wikiサイトの作り方をまとめます。
目次
概要
こたかのサイトはWikiのサイトとしても機能していますので、このサイトの作り方を書いていきます。
インフラ
スターサーバーのライトプランを契約します。
ドメインは、無料のドメインでも良いのですが、サイトが発展した後でドメインを変更すると、検索エンジンの追跡に影響があるため、将来を見据えたドメイン名を取得すると良いです。
よくあるネーミングでは、「XXXslog.com」などがあります。
ドメインは初回費用と更新費用は別な価格になっています。
初回費用が安くても、永続的に更新することを考えて更新費用もご確認ください。
こたかは 「.jp」のドメインを取得しました。信頼がある印象だと考えたためです。特に効果は分からなかったので「.info」など何でもよいかもしれません。見栄の問題ともいわれます。
ポイントは、国際的に活動するか、日本国内を強調するかかと思います。国際的でも日本拠点をアピールする場合は「.jp」が良いかもしれません。国の垣根の無い活動をアピールするには「.com」が良いかもしれません。
サーバー代の決済には、クレジット決済が便利です。
こたかはコンビニ払いをしていましたが、途中からクレジット決済にしています。
レンタルサーバーの契約には、個人のメールアドレスが必要です。gmailで大丈夫です。
プランの選定について
ホスティングサービスを利用する際の前提として、構築したいサイトは「PHPで動かすサイト」であることです。
RedMineなど「Ruby on Rails」の本体は「passenger」Webサーバー側だったりしますので、VPSでないと厳しいかもしれません。
WordPress・Laravel・nextcloudはPHPで動作するため問題ありません。
サーバーのプランの選定についてですが、スターサーバーではMySQLアカウントの数とサーバー容量がポイントになると思います。
- エコノミープラン:MySQLが不要で速度も遅くていい場合
- ライトプラン:1つのWordPressのみ利用する場合。WordPressのDBテーブル接頭文字を変更すると複数稼働できる
- スタンダードプラン:サブドメインや複数サイト構築する場合
- ハイスピードプラン:
複数サイトを構築したい場合。社員200人程度の規模なら社内システムも作れそう。
キャンペーンでスタンダードより安い3年間限定で使いたい場合
スタンダード1つでは負荷50%程度で1つにまとめたい場合
WordPressとnextcloudで組織向けポータルサイトを作りたい場合
PHP高速化設定:
地味に「PHP高速化設定」が魅力的です。ライトプラン以上で利用できます。
使ってみると分かりますが、この機能が無いとCPUで言うところのATOMとPentium位違います。
1ページ0.9秒と0.3秒位でしょうか。大げさに書くとクリックした瞬間画面に表示される感じです。
キャンペーン:
ハイスピードプランはキャンペーンなどでお得に契約できることがあります。
キャンペーンの割引対象は「初回支払い分」の場合が多く、契約時の初回の支払いのみです。
前回のキャンペーンでは「ハイスピードプラン」の「初回費用半額」でしたので3年一杯まで一括契約しました。
3年後の更新では通常価格になります。プランのダウングレードには対応していません。
マルチテナントセキュリティー:
ホスティングサービスではほとんどが「マルチテナント」です。1つのサーバーで他の契約者のシステムも動作しています。
サーバー屋さんではインフラ維持のために裏でバックアップも行われています。
つまりサーバに個人情報が置かれると、それも複製されています。
そのため2つのリスク
データ消失リスク
データ詐取リスク
に対応する必要があります。バックアップだけでなく、データの暗号化が必要になります。
しかし、データの暗号化はまだ一般的になっておらず、リスクにさらされているのが一般的です。
今後、個人情報の暗号化は課題になってくると思われます。
プランの壁について
プランには壁があり、「ライト」→「スタンダード」のアップグレードはできますが、これら2つからの「ハイスピード」「エンタープライズ」へのアップグレードはできないようです。
「ハイスピード」からは「エンタープライズ」へのアップグレードができます。
アップグレードできないパターンにご注意ください。
nextcloudをMySQL無しで動かす場合
nextcloudはSQLiteを使用することで、MySQL無しでも動作します。
こたかはさくらサーバー「ライト」プランで動作させた実績があります。スターサーバーでの動作確認はこれから進めようと思います。さくらサーバーのライトプランはSSD100GBで月128円、MySQLはありませんがストレージとしてコスパが良いと思います。
このやり方ではとても動作が遅いので、数人のプロジェクトまでで、企業のファイルサーバーとするには厳しいです。企業ではPHP高速化とMySQLが必要になってくると思います。
サーバーの初期化
レンタルサーバーを契約して、ドメインを取得したら、サーバーを設定します。
- Let’s Encryptの無料SSLを設定
- MySQLのアカウント作成
- FTPでWordPressのインストーラーをアップロードします。
Let’s Encryptの設定は半日~1日かかります。速いと数分で完了しますが、サーバーの何かのタイミングの影響を受けているようです。
Let’s Encryptの設定の時、「/.well-known」へのアクセスが必要になるため、.htaccessの設定でアクセスできる状態にする必要があります。
この設定ができていないとLet’s Encryptの設定でエラーが続き設定を完了できません。
スターサーバーのMySQLアカウントとデータベース名は接頭文字に制限を受けます。
選べる文字数が少なくなりますが運用に影響はないと思います。
DBの容量については、正確に明記がありませんが、少なくとも実績では1テーブルに263万レコードのテーブルを2つ作っても動作しています。
スタンダードプランで1GB、ハイスピードプランで3GBが目安とあります。
データベース容量はどれぐらい使用することができますか?
FTPでアップロードするとすぐにタイムアウトします。phpでサイト側からUploadするほうが高速です。
WordPressのインストール
WordPressの運用でとても重要な事は、セキュリティー対策です。
WordPressを普通にインストールすると「DocumentRoot」の配下へ配置されます。
こたかは、この状態を危険と考えています。
危険な理由についてですが、2つあります。
1つは、WordPressは「.htaccess」と「index.php」でアクセス保護を行っています。
アップグレードなどで、これらのファイルに記述ミスが入ると即座に公開される可能性があるためです。
「DocumentRoot」のphpは呼べてしまいます。これは不正プログラムをどこにおいても実行できる状態です。
不正プログラムを隠ぺいしやすく、不具合にも弱いと考えています。
1つは、明示的にどのURLへのアクセスを許可しているのか分からないことです。
表示に必要なURLと管理に必要なURLが分かりにくく、保護対象が把握しづらいです。
管理に必要なURLは管理者のみがアクセスできるように保護することが一般的です。
そのため、こたかはPHPで独自開発した「リバースプロキシ」によってURLを保護し、ログイン画面については認証済みデバイスでないとアクセスできない制御をしています。インストール先もpublic_htmlには置かず、他のフォルダーに隠ぺいしています。
この設置方法はLaravelでは一般的です。
ポイントは、
- 許可したURL以外へのアクセスを禁止すること
- 管理画面は認証済みデバイスのみアクセス許可すること
となります。
WordPressを実際に動作させて、利用しているURLを列挙しました。
以下のとおりですが、漏れがあるかもしれません。
【WordPress URL一覧】
■ wp-includes:インクルード
/wp-includes/js/***.js
/wp-includes/css/***.css
/wp-comments-post.php (コメント投稿URL)
■ wp-content:コンテンツディレクトリ
/wp-content/themes/***.* (テーマのリソースファイル)
/wp-content/uploads/2???/??/***.* (アップロードファイル)
■ 固定ページ・カテゴリ・タグページ(設定で指定する)
/logs
/cats
/tags
/profile
/privacy-policy
■ インデックス
/favicon.ico ファビコン
/index.php (index.php)
■ 管理者用ページ
/wp-login.php
/wp-admin
/wp-cron.php (定時実行タスク起動スクリプト)
/wp-json
/wp-register.php
/remote.php (リモート機能)
/public.php
/console.php (リモート機能)
/status.php
/version.php
/xmlrpc.php (リモート機能)
■ RSS/FEED 機能
/feed
/rssワイルドカードの表記についてですが、
「***」は0個以上のすべての文字
「*」は’/’を除く0個以上の文字
「?」は何か1文字
こたかは、上記「■管理者用ページ」以下を管理者のみアクセスできるように保護しています。
真っ先に「/xmlrpc.php」を保護します。脆弱性が多く出てきます。
「/wp-cron.php」はWordPressのcronの機能です。
サーバー内のPHPからコールバックされることがあります。この時のIPはサーバーのIPですので「サーバーのIP」のみアクセスを許可するとセキュリティーに効果的です。
cronは定期的にタスクを処理するための機能です。サーバープランでcronに対応していない場合は、各URL呼び出しのタイミングで「必要なら実行する」ことでcronを疑似的に実現しています。
cron設定の無いプランでは、外部からサイトのアクセスがあるまでcron機能を実行できません。
定時実行が必要な要件はWordPressでは特にないので、cronの設定が無くても問題ありません。
ただ、定期バックアップには、定期にならない影響がでます。
「/wp-admin」「/wp-login.php」は管理機能とログイン機能です。サイトへのログインを管理者のみに限定する使い方では、この2つをデバイス認証で保護することで不正アクセスを排除できます。
「/feed」「/rss」はFeedとRSSを公開したい場合だけ公開するほうが安全です。こたかはRSSとFeedを使用しないのでブロックしています。
「/wp-content/themes/***.*」 テーマの置き場所です。内部のphpが直接呼ばれることはほとんどありません。
そのため、リソースファイル、リソースの拡張子(.css .js .png .jpgなど)のみ応答可能に設定し、「.php」へのアクセスは拒否すると良いです。
固定ページは直下「/xxx」になり、特定のURLの配下を許可する方法が使えません。こたかは固定ページを追加するたびにリバースプロキシの設定も追加しています。個別にURLをアクセス許可すると良いです。
固定ページのURLは、固定ページの親子関係の場合に’/’で区切られ、固定ページのスラッグに’/’を含めると’-‘に変換されたURLになります。
上記アクセス制御は、ブラウザーから直接URLから開こうとした場合の制御であって、内部のPHPソースコードからはアクセスできます。
WordPressのテーマ
こたかは「Lightning」を使用しています。
メニューに「プロフィール」と「検索」を追加し、固定ページへのリンクにしています。
固定ページ
固定ページには、検索ページとプロフィールページを作成しています。
Wikiにする場合は、固定ページで、目次と検索ページがあると便利です。
検索ページ
検索ページは、下方で説明の「[search]」ショートコードをプラグインで実装することで、簡単に実装できます。
ポイントは、検索フォームを表示したい部分に「[search]」と記述し、検索ショートコード用にプラグインを有効化するだけです。
デザインはそのまま固定ページの表現を利用できます。
※「検索ショートコード用のプラグイン」は下方「Cotakas Liblary plugin」を参照
WordPressに入れるプラグイン
こたかは以下のプラグインを使用しています。
- BackWPup
- Cotakas Liblary plugin
- Flexible Table Block
- Highlighting Code Block
- Revision Control
- Table of Contents Plus
- Yada Wiki
BackWPup
「BackWPup」はバックアップするためのプラグインです。zipファイルにバックアップされます。
DBをバックアップするとsqlファイルとして出力されます。
復旧の方法は自力で行う方法になります。フォルダーにファイルをコピーして復旧し、DBはsqlを実行して復旧させます。
Cotakas Liblary plugin
「Cotakas Liblary plugin」は独自のプラグインですが、「search」ショートコードを有効にするためのコードを記述しています。
このソースはテーマに入れても動作しますが、「検索」フォームを表示するためのショートコードは、テーマに依存しない機能だと思うので、プラグインで実装しました。function.phpへの追加とたいして変わらずコードも少量です。
具体的なプラグイン作成方法ですが、
「/wp-content/plugins」フォルダに「cotakas-lib」フォルダを作成し、以下のソースを「cotakas-lib.php」として保存するとプラグインになります。
<?php
/*
Plugin Name: Cotakas Liblary plugin
Plugin URI: https://ha-sk.jp
Description: HAソフト企画 こたかのAPIライブラリ。ショートコードがUpdateで消えないようにプラグインにまとめました
Author: HA Softkikaku
Author URI: https://ha-sk.jp
Version: 0.9
*/
// 検索テストコード : 2023.4.7
function search_form_shortcode( ) {
ob_start();
get_search_form( );
return ob_get_clean();
}
add_shortcode( 'search', 'search_form_shortcode' );
始めにあるコメントの部分がプラグインの情報として表示されます。
「[search]」で検索フォームを表示できるようになります。この機能をテーマに記述してしまうと、テーマを変更したときに利用できなくなってしまいます。
Flexible Table Block
装飾したテーブルを表示するためのプラグインです。
テーブルのサイズやストライプ、背景の変更ができます。
| ヘッダー | ヘッダー有無を選べます |
|---|---|
| 1行目 | ストライプ対応 |
| 2行目 | グローバル設定があり統一できる |
| 3行目 | 行の高さを変更 |
Highlighting Code Block
ソースコードを整形して表示できるプラグインです。
ハイライト機能があり、言語ごとにハイライトを管理してくれます。
「Yada Wiki」でcodeの表現が困難だったので助かりました。
その後、ブロックエディタを有効にできましたが、ハイライト機能のために継続利用しています。
printf("サンプルコード:%d", 20);Revision Control
こたかはwikiをとても書き換えます。最新版が残っていればそれでよいのですが、リビジョンがたまってしまいます。
なので「Revision Control」で古い履歴を消去するために入れています。
恐らく、「投稿」だけならリビジョンはそんなに増えないので、このプラグインを入れなくても問題ありません。
Table of Contents Plus
「Table of Contents Plus」は目次を自動生成してくれます。対象として、投稿、固定ページ、Wikiを選択できます。
Yada Wiki
「Yada Wiki」はwikiの投稿を管理するプラグインです。「Wiki Pages」に分離されwikiのページを作れるようになります。
使ってみてすぐ思うに、ブロックエディタにはあった「code」の表現がありません。
使うのをあきらめようかと思っていましたが、別なプラグイン「Highlighting Code Block」を入れることでcodeの表現ができるようになります。
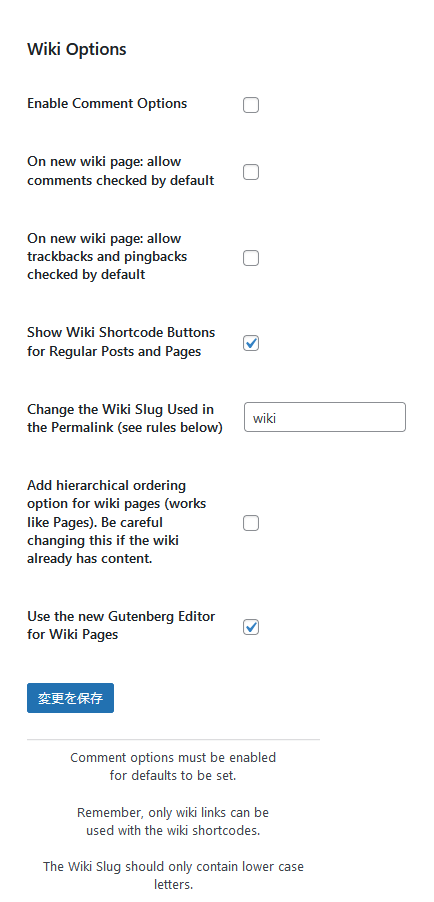
その後、設定でブロックエディタでの編集ができることに気が付きました。

「Use the new Gutenberg Editor for Wiki Pages」にチェックを入れます。
ブロックエディタは「Gutenberg Editor」グーテンベルク エディタというそうですが、WordPressなら常識のようです。
